Update regarding webdev proces (2023)
Hi Hynek from the present here (September 2023), a lot has changed
since I first wrote this article. First and foremost I've grown as a
person and as a developer, with every new concept I learned I tried
it out on my website, and over time its inner code became this weird
and complex spagehti of new and old code. That is why I decided to
completly rework the websites code, the result is this HTML CSS JS
template called hWeb, which
is completely open source and you can use it to create website
simmilar to mine. Ok, that's all, feel free to learn how I made
hynekjanac.com v. 1.0. Bye.
Introduction
So, how exactly did I build my website? And how can you create yours? Well, the first question is: "Why do I need a website?" And in my case, the reason was that I needed a place to post my project and ideas and also I wanted to have 100% control over it. If you don't want to learn how to code, you can use sites like Squarespace or Wix. Building my website took me an unreasonable amount of time because I learned how to code on the fly. The tools I used were Visual studio code, great text editor and Figma outstanding free UI/UX design tool.
Design
So I hopped into Figma and tried to design my website, and in this first draft, I tried to go for Apple feel but, it just didn't work.

Screensot of the first design made in Figma
The only thing that worked in this design was my logo HJ. After my unsuccessful first design, I did some research (by research, I mean copying layout from Ali Abdaal's website) and did second design. I spend much more time on this one than I spend on my "Apple feel" one, and later with some significant tweaks, it became my final one.

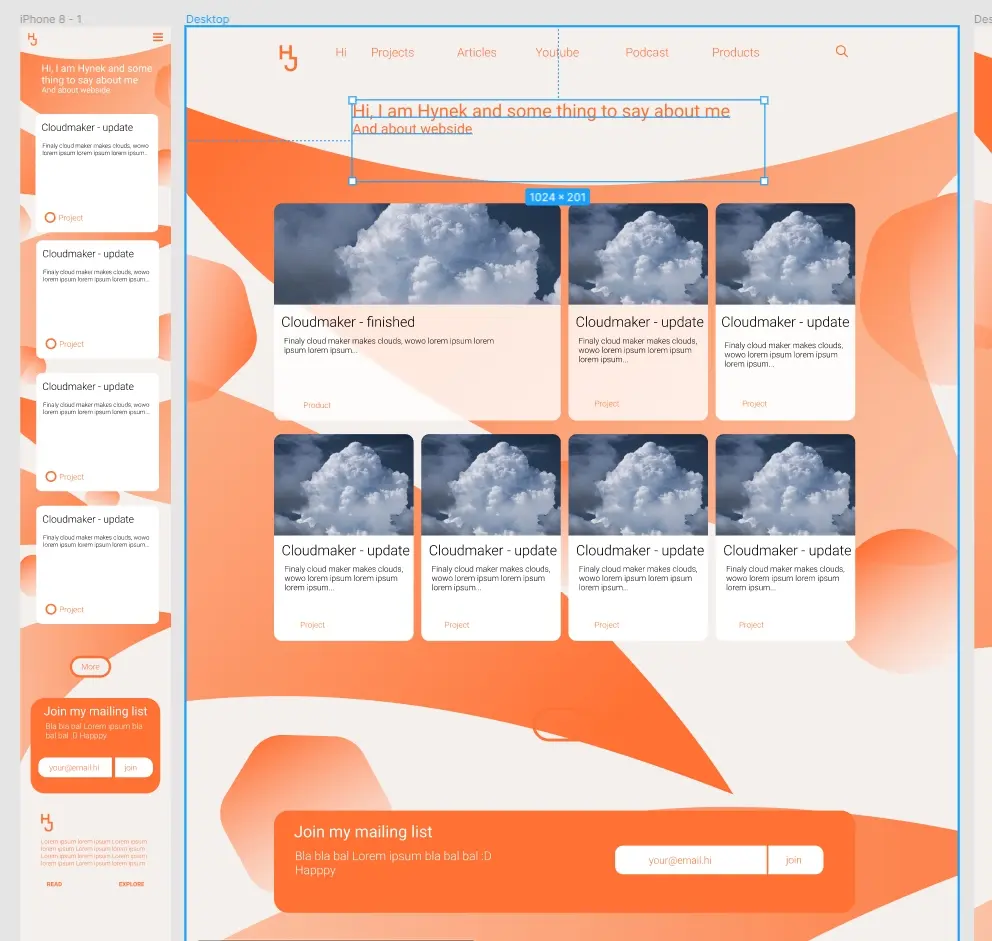
Screensot of the second design made in Figma
Code
Designing my website was a relatively smooth process, but unfortunately, I can't say the same about coding it. It was only my second experience with HTML and CSS, and it was hard (thank god for Stack overflow). The first coding draft was 100% mobile-unfriendly, and I wasn't able to fix it. So I did a smart thing. I started again from scratch now with a mobile-first approach. And it paid off with some googling I was able to create a "responsive" website, (implementing burger menu was pure pain). During the coding phase, I was simultaneously updating the design to make it cleaner and therefore, easier for me to code.

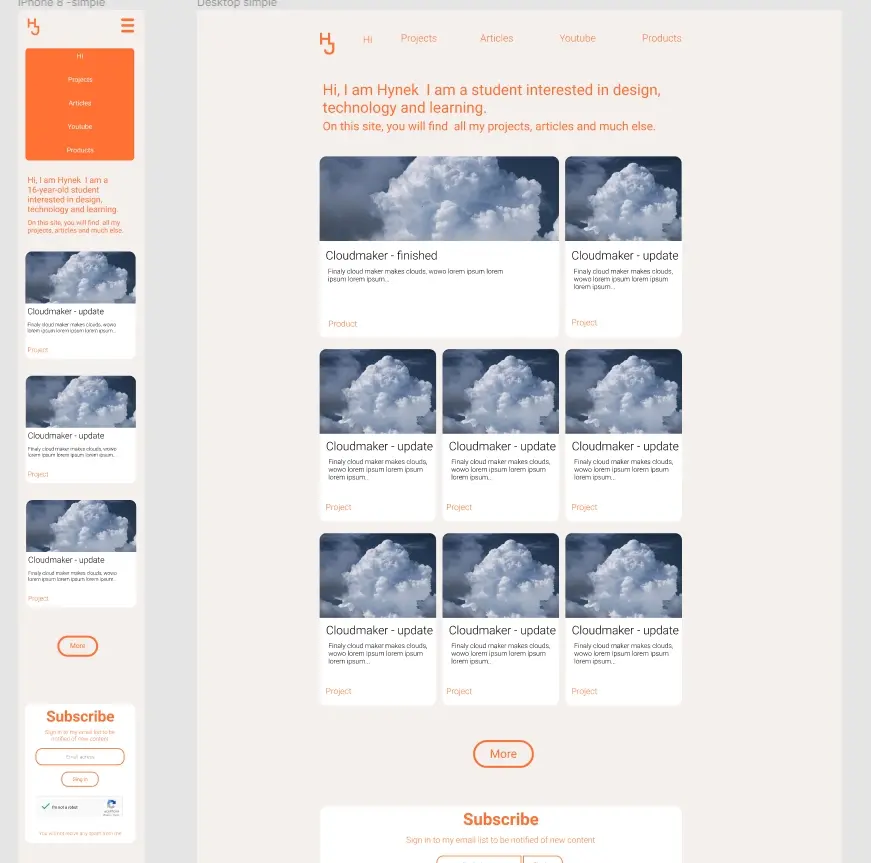
3rd design, cleaner and easier to code
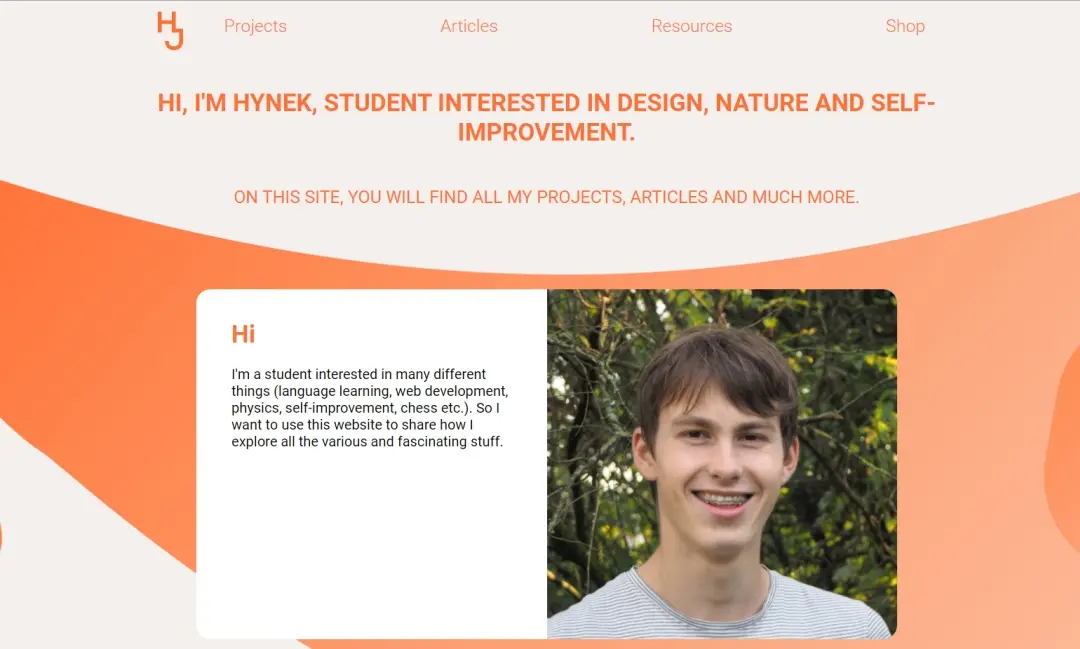
I decided that the homepage should say a little bit more about me, so I settled on this design.

Final hompage design
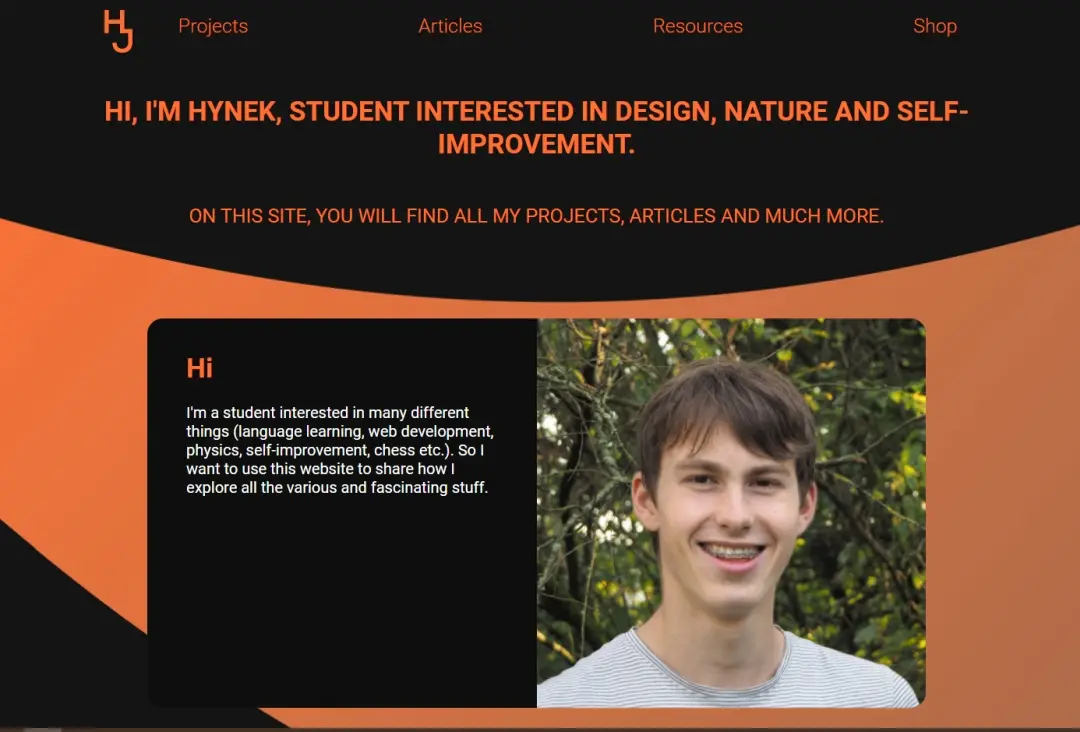
It even has a dark mode!

Turn down the lights
Launch
This last step was the most straight forward one, I bought my domain on Name cheap for 7 dollars, and then I used Netlify, which hosts and automatically deploys my website from the GitHub repository. One last thing I wanted to build some hype around it, so I added a countdown timer, and that was it.

Countdown timer
Looking back (2023), the launch of this first version took quite a
long time (almost a half-year of on-off work). I'm looking forward
what will the future bring.